Ok langsung saja kita mulai aplikasi android untuk belajar HTML yang pertama.
1. W3school offline
W3school offline adalah aplikasi yang diambil dari versi online w3school.com untuk sobat yang ingin belajar HTML, CSS, PHP, JAVASCRIPT, JQUERY, Bootstrap tp terbatas koneksi internetnya atau di tempat yang susah koneksi internetnya, tp sayangnya masih berbahasa inggris.
Tutorial Lengkap W3Schools Offline adalah W3School versi online Semua terbundle dalam Satu Tutorial OFFLINE terdiri Dari (HTML, PHP, JAVASCRIPT, SQL Dan MYSQL, CSS, HTML5, JQUERY, Bootstrap, XML, W3CSS, Angular, ASP .NET)
- Ini adalah aplikasi yang benar-benar offline dan aplikasi dengan ukuran terkecil dari semua aplikasi w3school yang ada.
- Aplikasi ini dapat digunakan untuk Bahan Studi atau Referensi.
Aplikasi ini berisi Tutorial W3School Offline berikut ini.
- HTML.
- PHP.
- JAVASCRIPT.
- SQL Dan MYSQL.
- CSS.
- HTML5.
- JQUERY.
- Bootstrap.
- XML.
- W3CSS.
- Angular.
- ASP .NET
- W3School OFFLINE ini dilengkapi dengan tata letak komprehensif dan responsif yang lengkap.
- W3School OFFLINE Tutorial Lengkap sepenuhnya offline jadi hanya unduh dan nikmati.
2. HTML code play
HTML code play merupakan pembelajaran dengan editor HTML disertai output sederhana beserta contoh tag – tag HTML yang telah tersusun rapi.
HTML code play memiliki live editor HTML dengan keluaran seperti w3schools dan aplikasi terbaik untuk ponsel Android dan iOS.
Aplikasi ini terutama digunakan untuk mempelajari HTML, CSS & CSS frameworks dan JavaScript & JavaScript frame works . Aplikasi ini dikembangkan dengan mengingat, para pemula untuk program pengembangan Web. Aplikasi ini user-friendly dengan pola yang mudah dipelajari yang diberikan dengan contoh-contoh sederhana untuk pemahaman yang lebih baik.
Aplikasi ini juga bisa menjadi alat bagi individu yang memiliki minat dalam mengembangkan permainan dan untuk tujuan animasi menggunakan Paperjs & Physicsjs. Rumus yang berhubungan dengan Fisika dalam Fisika dan Paperjs akan dihitung secara otomatis (Contoh: Kecepatan, Gravitasi & Kekuatan bola dapat dihitung secara otomatis).
Contoh yang diberikan dapat dimodifikasi dan hasilnya dapat dilihat seketika dalam aplikasi HTML code play ini. Juga, kode yang dimodifikasi dapat disimpan dan digunakan untuk referensi di masa mendatang. Jika Anda ingin mengembangkan kode baru, buka opsi ‘Baru’ dari Halaman Utama dan pilih jenis scripting Anda dari sana. Saat Anda memilih jenis scripting, semua Plug-in yang diperlukan akan diimpor secara otomatis.
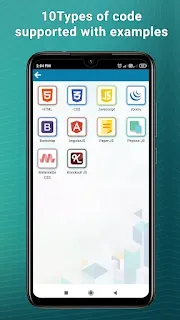
Fitur HTML code play :
⚡ HTML⚡ CSS
⚡ jQuery
⚡ AngularJS
⚡ Terwujud CSS
⚡ Lumx
⚡ JavaScript
⚡ KnockoutJS
⚡ Bootrap
⚡ Fisikajs
⚡ Paperjs
Saat ini HTML code Play mendukung sebelas jenis bahasa scripting dan akan menambahkan lebih banyak di masa mendatang. Kami juga telah menambahkan banyak contoh dalam aplikasi ini untuk pemahaman yang lebih baik. Anda dapat mempelajari HTML dengan mudah menggunakan Aplikasi HTML code play ini.
3. HTML Editor
Jika 2 aplikasi di atas adalah seperti materi – materi yang tersusun berurutan ,aplikasi HTML editor ini cuma seperti editor tapi ada fitur autocomplet untuk membantu penulisan kode, dan terintegrasi dengan penampil HTML jadi kita dapat melihat hasil kode yang kita tulis secara live.
Editor html, css dan javascript dengan dukungan untuk penyelesaian otomatis, pratinjau kode, indentasi, urung ulang, dan banyak lagi.
Fitur:
- Pratinjau (html)
- Penyelesaian otomatis (html dan css)
- Inden Otomatis
- Penyimpanan otomatis
- Menyoroti
- Undo Redo












Posting Komentar